Collapse
Submit a Service Request
Contact Information for Technical Support
My Service Notifications
Rich text editor updates for Knowledge Advanced Authoring UI in the Browser User Interface
Answer ID 12874 |
Last Review Date 02/18/2025
What has changed in the new rich text editor in knowledge advanced authoring UI in the BUI, and how to achieve similar results while authoring?
Environment:
Knowledge Advanced Authoring UI, Browser UI,
Oracle B2C Service
Resolution:
Starting 25A, the rich text area has been updated to a more streamlined and more secure version that is entirely owned by Oracle, consistent with the rich text areas you will find in other parts of the Oracle B2C Service application with some additional features unique to Knowledge Advanced(KA) - Authoring UI. While efforts have been made to keep this transition smooth and make sure that customers do not experience a difference in ease of working and functionalities, there are a few changes that will be noticed. These changes are captured below including instructions on how to achieve similar results in the new rich text editor.
Knowledge Advanced Authoring UI, Browser UI,
Oracle B2C Service
Resolution:
Starting 25A, the rich text area has been updated to a more streamlined and more secure version that is entirely owned by Oracle, consistent with the rich text areas you will find in other parts of the Oracle B2C Service application with some additional features unique to Knowledge Advanced(KA) - Authoring UI. While efforts have been made to keep this transition smooth and make sure that customers do not experience a difference in ease of working and functionalities, there are a few changes that will be noticed. These changes are captured below including instructions on how to achieve similar results in the new rich text editor.
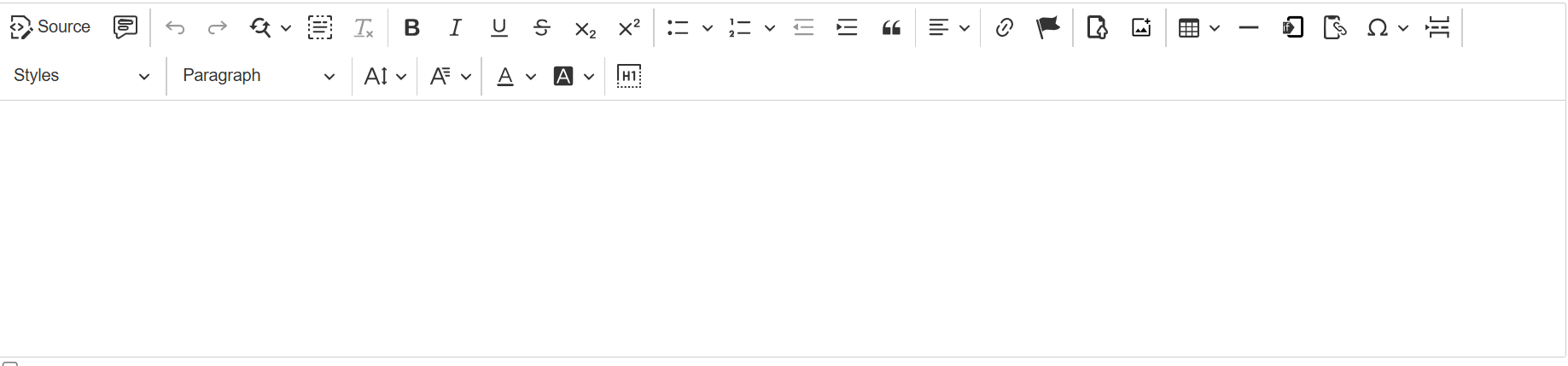
Below is how the new rich text editor looks:

Using keyboard shortcuts: The below mentioned functionalities were available through separate buttons on the existing editor, which have now been removed. Users should use keyboard shortcuts to achieve these functions:
- Cut, copy and paste: Use keyboard shortcuts such as Ctrl / Cmd + X, Ctrl / Cmd + C and Ctrl/Cmd + V for cut, copy and paste respectively when using the new rich text editor.
- Paste as plain text: Using a Ctrl/Cmd + V will paste the text with its source formatting (functioning as paste from word). To achieve paste as plain text, use Ctrl / Cmd + Shift + V and then use 'Remove Format' plugin to remove source styling.
- HTML line break: Use keyboard shortcut Shift+Enter keys for inserting HTML line breaks in your text content.
Image Formatting
- Image Borders: Use the source mode and add image borders attributes to the HTML <img> element to add borders on an image.
- Margins for image: To add Horizontal and Vertical space around image, add the margin under style attribute to <img> tag.
- Height and width for image: Use either of the below options in the new rich text editor to adjust height and width of an image:
- Resize the image using contextual toolbar's dropdown option when image is clicked in the design mode in the editor OR
- Add the required attributes to the HTML <img> element using the Source mode OR
- Drag from a corner
Some other Changes:
- Link and Anchor: The Link Panel in the new rich text editor only contains the Link URL field as shown in the link panel below. Users should enter #<Anchorname> in the Link URL space to link to an anchor.
- Article Link add-ons: In addition to providing a URL Link, We are providing additional option to open Article link in new/same tab through dropdown and add anchors to Article link.
- Numbered/Bulleted List: While the toolbar buttons remain the same, the new rich text editor provides users with additional fields like type of bullets (like filled, unfilled or square bullets in case of bullets) or type of numbering(digits, roman numerals or alphabets), their starting point as well as a toggle for reverse ordering under List properties.
- Options under Heading: Use the 'Paragraph' option in lieu of 'Normal' in the Heading tab on toolbar.
- Default <p>:The default wrapping of content in the new rich text editor is <p> tag.
- Link Type: Use the Link URL field in the Link plugin to specify the entire link, along with protocol for the type of link in absence of a separate type (Email or Phone) and Protocol option in the plugin.
- Non-Standard HTML tags (Custom defined tags): A configuration "Rich text editor custom tag configuration" is provided where custom tags must be saved for them to be rendered.
- Dropdown List options Navigation: In the new rich text editor, while accessing options in a dropdown list, users can navigate through the options using Arrow keys or scrollbar based on the dropdown size.
- File/Image Uploader: Renaming of files/folder has been restricted to avoid broken links. In addition to that Download and View options are removed.
- File/Image uploader default render: The default display is thumbnail. The display will include name, date and size. It is sorted by name. The "Setting" menu item is removed.
The functionalities that are currently unavailable:
- Form Elements: Form Elements such as Form, Checkbox, Radio Button, Text Field, Textarea, Selection Field, Button, Image Button were supported in the existing editor and are unavailable in the new rich text editor. The functions get supported if source of form fields are into the source mode. Existing document having Form Fields will not get impacted and will function as before migrating to the new rich text editor.
- Document Maximize: The existing editor provided a toolbar button for maximizing the text editor which is not available in the new rich text editor.
- Smileys Button: The toolbar button to add smileys to the answer is not available in the new rich text editor.
- Drag/Drop of files and images across folders in File/Image uploader is not available in the new rich text editor.